How to migrate Mobile Apps From Xamarin and Xamarin Forms to .Net MAUI
Migrate from Xamarin to .NET MAUI
.NET Multi-platform App UI (.NET MAUI) is the next generation of cross-platform mobile app development with Microsoft .NET platform. It is a single framework that lets you write code once and run it on Android, iOS, macOS, and Windows. .NET MAUI is based on Xamarin.Forms, but it offers many improvements and new features, such as:
A simplified project structure that eliminates the need for multiple platform-specific projects.
A unified app model that provides a consistent way of creating and configuring apps across platforms.
A modernized control library that leverages native controls and supports customization and extensibility.
A new handler architecture that improves performance and reduces app size.
A rich set of community toolkits that provide additional controls, effects, behaviors, and utilities.
Microsoft has announced that support for Xamarin will end on May 1, 2024. This means that after this date, Microsoft will no longer provide bug fixes, security updates, or new features for Xamarin. If you are still using Xamarin and plan to continue using it even after May 1, 2024, your apps may not be able to run on the latest versions of Android and iOS. This also means that you will not be able to deploy your apps to the Android and iOS app stores.
If you are currently using Xamarin, you should start planning to migrate to .NET MAUI. Microsoft has provided a roadmap and resources to help developers make the transition. In this blog post, we will cover the key steps involved in migrating to .NET MAUI, as well as some of the challenges you may face and how to overcome them.
Migration Benefits
Migrating to .NET MAUI has many benefits for developers and users, such as:
You can use the latest and greatest features of .NET, such as C# 10 or after, .NET Hot Reload (https://devblogs.microsoft.com/dotnet/introducing-net-hot-reload/), .NET Hot Restart, and Blazor.
You can leverage the power and performance of .NET 8, which brings improved performance and features across all platforms. (https://devblogs.microsoft.com/dotnet/performance-improvements-in-net-8/)
You can simplify your app development and maintenance by using a single project and a single codebase for all platforms.
You can customize and extend your app UI with native controls and handlers, and take advantage of the community toolkits that provide additional functionality and components.
You can future-proof your app and ensure that it will run on the latest versions of Android and iOS, and benefit from the ongoing support and updates from Microsoft and the .NET community.
Prerequisites
Before you start migrating to .NET MAUI, you need to make sure that you have the following prerequisites:
Visual Studio 2022 Preview 4 or later, with the Mobile development with .NET workload installed.
The .NET MAUI workload, which can be installed by running the following command in the Visual Studio Developer Command Prompt: maui-check
Your Xamarin.Forms project must use Xamarin.Forms 4.8 or higher. However, for best success we recommend that your Xamarin.Forms project uses Xamarin.Forms 5.0, and .NET Standard 2.0 or higher.
Your Xamarin.Forms project must be updated to use SDK-style projects, which are the same project formats used by all .NET workloads. You can use the Try-Convert tool (https://github.com/dotnet/try-convert) to convert your projects to SDK-style (https://hermit.no/moving-to-sdk-style-projects-and-package-references-in-visual-studio-part-2/ ).
Your Xamarin.Forms project must have all its dependencies updated to the latest versions, especially those that have .NET compatible versions. You can use the NuGet Package Manager to update your packages.
Migration Options
There are two main ways to migrate your Xamarin.Forms project to .NET MAUI:
Using the .NET Upgrade Assistant
.Net Upgrade Assistant (https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.upgradeassistant) is a command-line tool that can help upgrade multi-project Xamarin.Forms app to multi-project .NET MAUI app. The tool will perform common code updates, such as converting the project files, updating the target frameworks, removing and adding NuGet packages, and replacing the namespaces. However, the tool is still under development and may not cover all the scenarios and changes required for a successful migration. This tool will not convert the Xamarin application to SDK style (Single project) MAUI project, see Upgrade a Xamarin.Forms app to a .NET MAUI app with the .NET Upgrade Assistant. It is advisable to migrate the application manually.
Manually creating a new .NET MAUI project and copying your code and resources from your Xamarin.Forms project.
This option gives you more control and flexibility over the migration process, but it also requires more effort and attention to details. You will need to create a new .NET MAUI project of the same name as your Xamarin.Forms project, and then copy
code files,
XAML files,
images,
fonts, and
other assets
You will also need to update your code to use the new .NET MAUI APIs and address any compatibility issues. In case, if you have converted your Xamarin project using upgrade assistant tool then you can take the reference from that project and manually update the namespace, APIs, and project file. For more information, see Manually upgrade a Xamarin.Forms app to a multi-project .NET MAUI app.
Migration Steps
The following are the general steps involved in migrating a Xamarin.Forms app to a .NET MAUI app, regardless of the migration option you choose:
1) Backup your Xamarin.Forms project and make sure it is under source control like git. This will allow you to revert to a working state in case something goes wrong during the migration process.
2) Update your Xamarin.Forms project to use Xamarin.Forms 5 and ensure that it still runs correctly. In addition, update the dependencies that your app uses to the latest versions. This will help to simplify the rest of the migration process, as it will minimize the API differences between Xamarin.Forms and .NET MAUI, and will ensure that you are using .NET compatible versions of your dependencies if they exist.
3) Choose a migration option and follow the instructions to upgrade your Xamarin.Forms project to a .NET MAUI project. You can use the .NET Upgrade Assistant tool or manually create a new .NET MAUI project and copy your code and resources. SharpQuest developers prefer to use the combined or hybrid approach. First, utilize the upgrade assistant tool to convert the project. Next, initiate a new MAUI project and begin the manual migration process, leveraging the converted project from the upgrade assistant tool.
4) Follow this article - Manually upgrade a Xamarin.Forms app to a multi-project .NET MAUI app.
Start migration as follows:
Namespace:
Compare all the files of the existing Xamarin.Forms project and MAUI project that we have converted using the upgrade assistant tool. Make sure all the namespaces are correct according to the above-mentioned Microsoft article.
Bootstrapping:
MAUI introduces a new platform independent startup class MauiProgram as the entry point for your application. If you're familiar with .NET, it looks like a Startup where you have an app builder, can add services to the DI container, and do another startup configuration.
Packages made for MAUI tend to have their setup take place in MauiProgram rather than in the platform-specific startup classes MainApplication, MainActivity (Android), and AppDelegate (iOS), however, there still is some configuration that needs to happen in these classes, such as dealing with push notifications.
MainActivity and AppDelegate are also quite different than they were in Xamarin, I suggest referring to a new project created using the MAUI project template.
API changes:
Many of the tools provided by the Xamarin.Essentials packages have been built into MAUI Essentials (https://learn.microsoft.com/en-us/dotnet/communitytoolkit/maui/essentials/) that are automatically included in your project with <UseMaui>true</UseMaui> in your .csproj file. If you're looking for a feature from Xamarin.Essentials in MAUI, try the API Browser - .NET API browser | Microsoft Learn
Like MAUI Essentials, Xamarin Community Toolkit is now CommunityToolkit.MAUI and many of the same features are provided.
Layout changes:
RelativeLayout is removed and should be replaced with a Grid or some other layout. You can add the xmlns for the compatibility namespace to continue using RelativeLayout, but this is not recommended.
StackLayout and the corresponding ...AndExpand VerticalOptions/HorizontalOptions are deprecated. They're still usable, but outside of a StackLayout ...AndExpand will function as though the AndExpand is not there, such as FillAndExpand acting just like Fill. These were deprecated for performance reasons, and it’s better to replace them with equivalent layouts, such as organizing with a Grid or using one of the two simpler layouts that were added to replace StackLayout, HorizontalStackLayout, and VerticalStackLayout. These largely behave like StackLayout with Orientation=Horiztonal or Orientation=Vertical respectively, but also have some other differences from StackLayout.
Even if your app does not use RelativeLayout or StackLayout, your app will likely look slightly different than it used to in a lot of ways. Margins and paddings will be different, sizes of elements and text will be different, and many other things. Some of these can be fixed by defining your application defaults in the same way they were defined in Xamarin.Forms as defined here Layout behavior changes from Xamarin.Forms - .NET MAUI | Microsoft Learn. Likely you will need to make a lot of manual changes throughout your app to make it look like it was before migration.
Replacing custom renderers with handlers:
If your renderer is derived from FrameRenderer, ListViewRenderer, ShellRenderer, TableViewRenderer, or VisualElementRenderer, you can derive your renderer from one of the classes provided by Microsoft.Maui.Controls.Compatibility library. This is a quick way to get your application compiling again, as the changes are relatively minimal. The full process is detailed here - Reuse custom renderers in .NET MAUI - .NET MAUI | Microsoft Learn
The recommended long-term solution is to migrate all your custom renderers to handlers. that process is detailed here - Migrate a custom renderer to a .NET MAUI handler - .NET MAUI | Microsoft Learn
Finding compatible packages:
One of the most challenging parts of the upgrade process is making all of the libraries used by your Xamarin app work in MAUI. This becomes more complex when upgrading package versions and .NET versions at the same time. This process is going to look different for every app and its unique dependencies - some features or packages will not work after upgrading and you'll either need to find a replacement or fix the source yourself.
SharpQuest team has implemented out of the box approach for migration of some packages (Firebase, Twilio) that are discussed in the next section.
Test your .NET MAUI app and fix any errors or issues that you encounter. You may need to make some code changes to adapt to the new .NET MAUI APIs and features. You may also need to adjust the UI layout and appearance to match the native look and feel of each platform. You can use the .NET MAUI Compatibility Analyzer (https://learn.microsoft.com/en-us/dotnet/standard/analyzers/portability-analyzer) to identify and resolve common migration issues.
Deploy your .NET MAUI app to your devices or emulators and verify that it works as expected. You can then publish your app to the app stores and distribute it to your users.
Out-of-the-box approach for some package migration
Firebase
This will apply if you are using Firebase in your solution. If you are using Azure App Center or something else then you can ignore this.
The official Microsoft packages for Firebase are the same as the Xamarin packages.
In general, your project will probably still have a bunch of package references that start with Xamarin even after migrating to MAUI. Another option is to use the Plugin.Firebase – (GitHub - TobiasBuchholz/Plugin.Firebase: Wrapper around the native Android and iOS Firebase Xamarin SDKs ). These are the Firebase packages that were developed for MAUI specifically. Using this package instead of continuing to use the Xamarin packages will require more code changes, but the setup is pretty well documented - Firebase/docs at development · TobiasBuchholz/Plugin.Firebase · GitHub.
When using either of these packages, we ran into two issues that were preventing the project from building:
Type androidx.lifecycle.DispatchQueue is defined multiple times

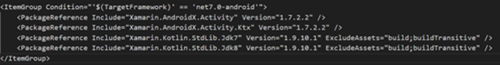
This can be fixed by adding the following package references to your .csproj:
Could not find a part of the path: Some paths are too long for Windows to understand in the MAUI build tooling. In our case, the Xamarin.Firebase.iOS.CloudMessaging package fails to build due to this. We had to do two things to resolve this error: 1) enable long paths support via registry, and 2) move the NuGet package base path to C:\nuget:
Close all visual studio instances.
Run PowerShell as Administrator and execute this command.
New-ItemProperty -Path "HKLM:\SYSTEM\CurrentControlSet\Control\FileSystem" -Name "LongPathsEnabled" -Value 1 -PropertyType DWORD -Force
Create a new folder and name it "nuget" in C drive.
Again run PowerShell as Administrator and execute this command
[Environment]::SetEnvironmentVariable("NUGET_PACKAGES", "C:\nuget" ,"Machine")
Twilio Video
If you are using Twilio for Video call in your app then you can read following steps to see how to use Twilio in .Net MAUI app.
Twilio currently does not have an official library for MAUI, but there are a few options.
If you're willing to redo your video implementation in the "MAUI way", there's a package by Paul Varache that's worth keeping an eye on but is still in development - GitHub - the49ltd/The49.Twilio.Video
If you want to just reuse your custom renderers from Xamarin, you can use just the binding projects from this repo directly The49.Twilio.Video.iOS and The49.Twilio.Video.Android and you'll only have to change some references and possibly make some code changes to match the Twilio Video API changes
Upgrading from a lower version requires changing the instance of AddRenderer() to AddSink().
If you go this route, you might run into a Visual Studio bug with binding projects where it doesn't recognize namespaces from your binding projects when you reference the project directly. This can be fixed by referencing the built .dll from the binding project instead of the project itself.
Conclusion
.NET MAUI is the future of cross-platform mobile app development with .NET. It is a modern and powerful framework that enables you to build native mobile and desktop apps with C# and XAML. If you are using Xamarin.Forms, you should start planning to migrate to .NET MAUI as soon as possible, as Xamarin support will end in May, 2024. Microsoft has provided various tools and resources to help you with the migration process, but you should also be prepared to test your app thoroughly and fix issues manually. By migrating to .NET MAUI, you can take advantage of the latest features and improvements of .NET, and deliver a great app experience to your users.
If you are planning to migrate to .NET MAUI and are confused about how to kickstart, contact our .NET MAUI developers.
Step into a new land of opportunities and unearth the benefits of digital transformation.
Join The Discussion